Nothing is more important than the relationship between design and usability in your website. Poor functionality can occur when the aesthetic design is placed above website usefulness. And a website that doesn’t instantly catch a user’s eye will be passed over without a second thought.
With global online sales forecasted to reach 22% of all retail sales in 2023, a better online user experience has never been more crucial.

Many applications use an apps rating or a WordPress maintenance checklist for feedback. Website customer experience is harder to track. That is why website experience surveys are an essential tool for longevity.
In this post, we will look at what a website user experience survey is and how to use them to improve your website’s user experience.
What is a website user experience survey
A website survey is a great way for businesses to gather feedback from users about their website experience. After all, nobody knows more about what your users want than the users themselves.
Call centers measure customers’ satisfaction by the use of a CSAT score (customer satisfaction score) — a survey that plays automatically after an interaction. Online surveys function in the same way.
Utilizing your user experience surveys in 10 steps
To understand your customer’s user journey, you need to ask the right questions. And before deciding on the placement of your surveys, you should consider your goals and what you are trying to find out.

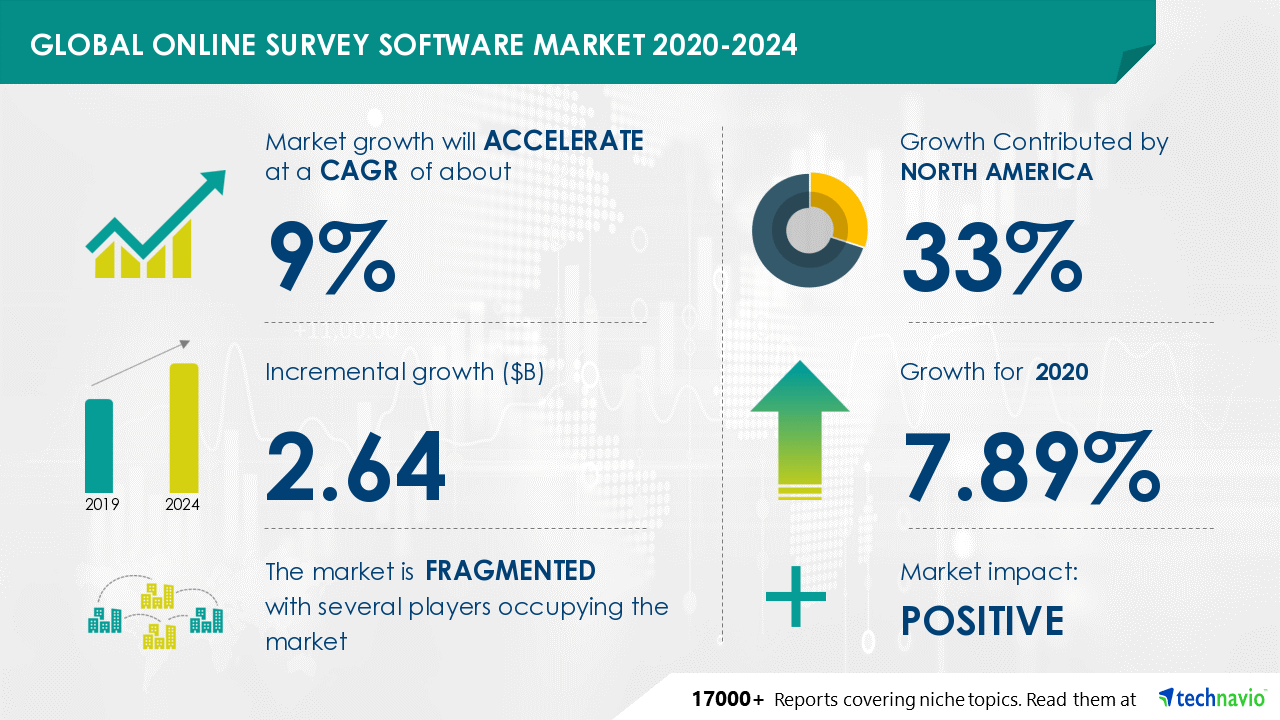
As you can see, the global online survey market is expected to grow by 9% in the next few years. Let’s take a look at how you can capitalize on this.
1. What type of feedback are you looking for
To use surveys effectively, you must establish the feedback that you would like to receive. Generally speaking, you can categorize website user feedback by drivers, barriers, and hooks.
- Drivers: what are the aspects of your product that draws people to your website? Is it the products that you sell or the service that you provide? Once you have this information, you can enhance your surveys and revenues.
- Barriers: these are the aspects of your website that prevent people from engaging. Whether it’s poorly designed, unresponsive, or includes expired links. Website feedback helps you identify these negatives.
- Hooks: the aspects of your website that convert users into customers. What keeps them returning to your website? Once you have identified these hooks, you can expand on them to attract a larger customer base.
Once you have selected what you want to target, you can start compiling your surveys. If we take the example of a new company specializing in unlimited web hosting plans. Their main goal would be to find out what drives customers to their website..
2. Formatting your questions
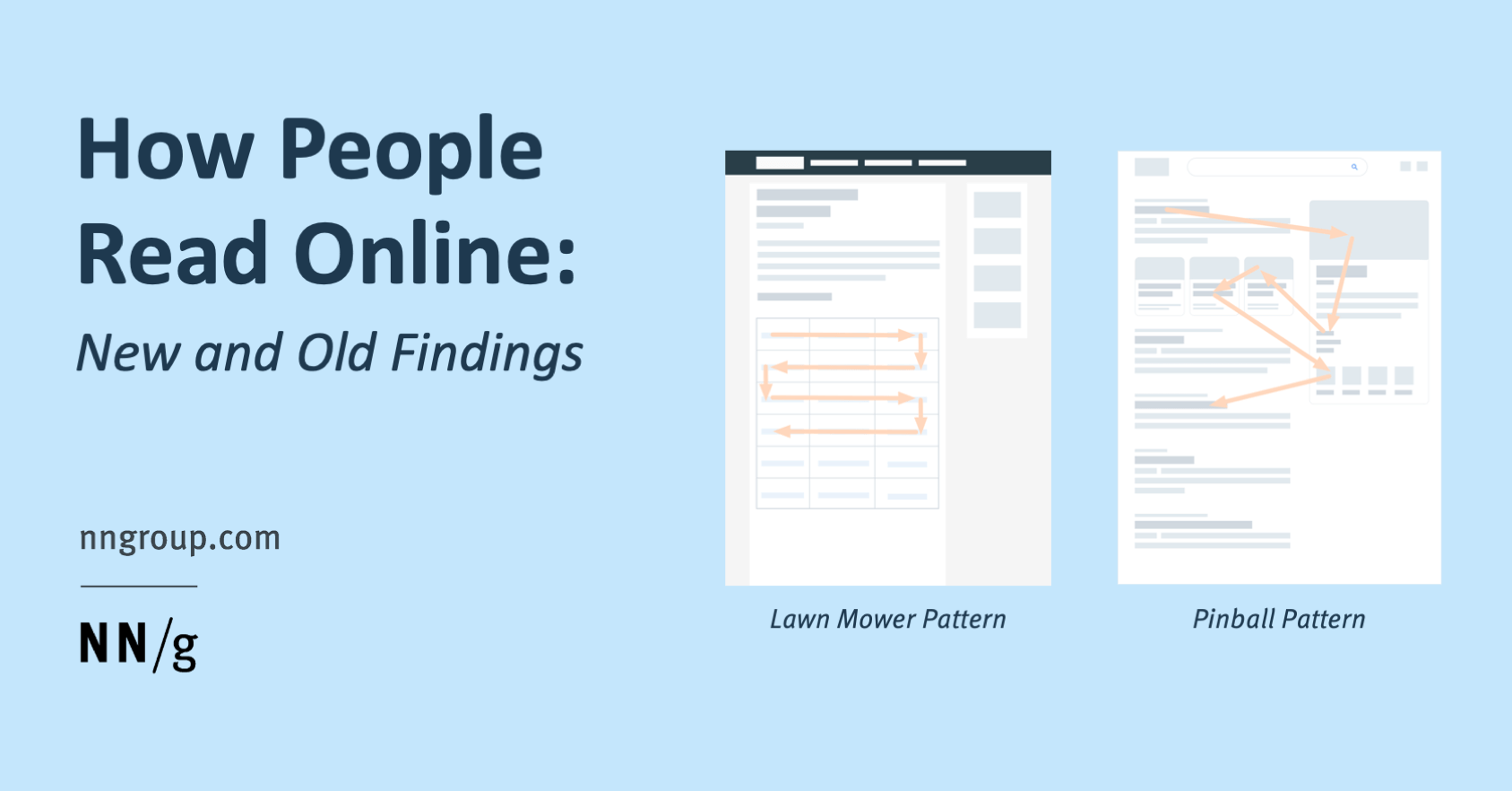
It’s important to keep in mind that people don’t read, they scan. Users often read only what they think they need to read to answer the question. That is why it is important to keep your questions concise and clear.

For example, let’s say that you want to find out how users feel about a cloud based call center software comparison feature. Rather than asking a long-winded question that could lead to fatigue, using a short and engaging question welcomes a response.
3. Asking the right questions
To get the data and user insights you need, focus your survey questions on the aspect you want to solve. The best practice is to ask whether your customers were able to achieve their online goals? How easy was it for them to achieve this? And how satisfied were they with their interaction?
Let’s look at the example of a WordPress e-commerce inspired web design site. We can use survey questions to find out what drove customers to this website. The obvious place for these questions would be on your landing page as this is the first point of call for users.
Sample driver questions include “what brings you to our website today?” and “how did you hear about us?” Understanding what brought users to your site provides you with a greater understanding of your target audience.
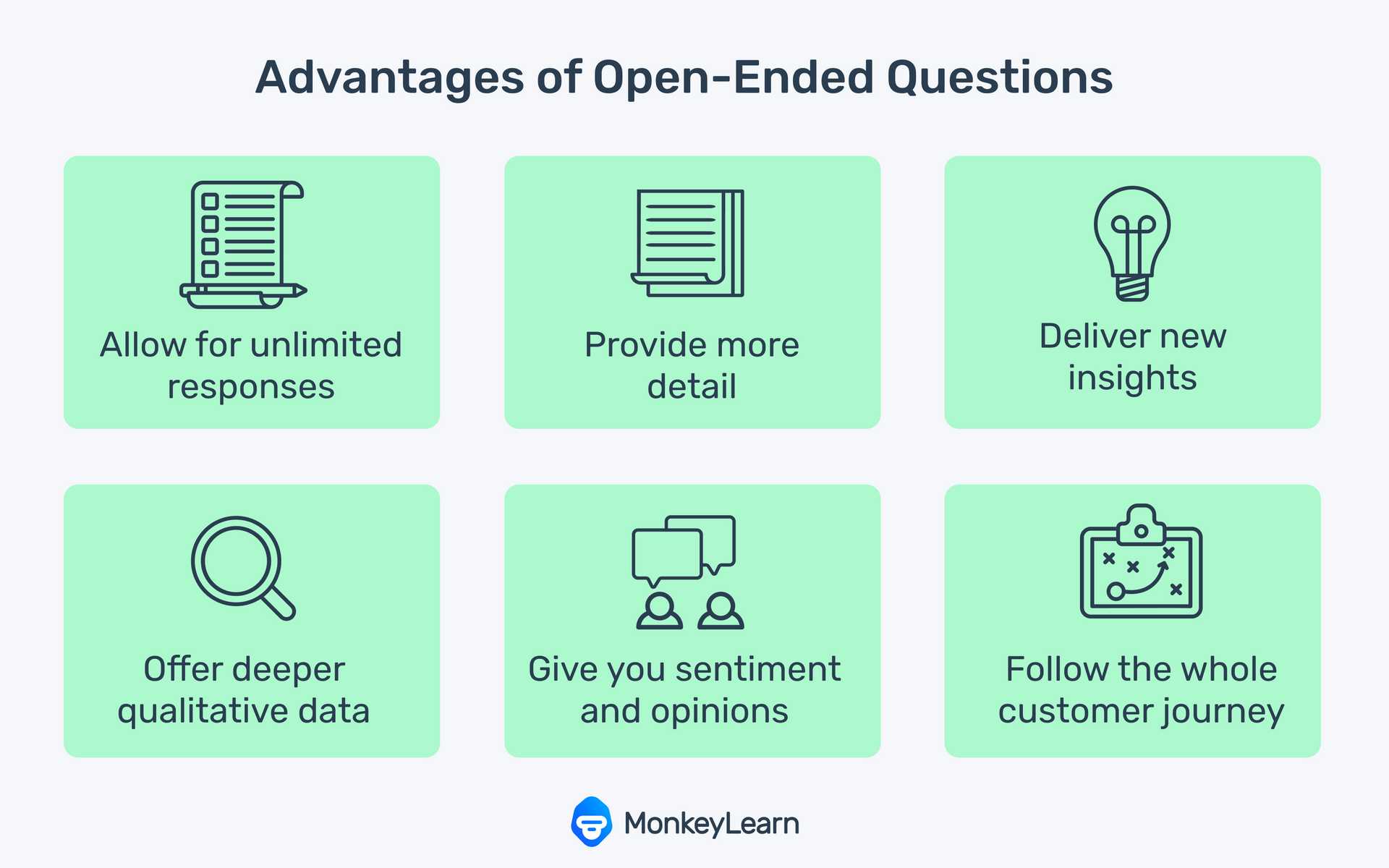
4. Ask open-ended questions
Asking open-ended questions is the best way to get insight. It allows users to answer in their own words instead of providing a rating or giving a yes-no response to a polar question.
Even though polar questions won’t provide much feedback, they still provide a usage. If you ask a yes-no question first, it will engage the user to help them remember the topic more clearly. Then you can follow it with an open-ended question to receive better results.

If we use the example of business phone systems, you can ask “what are your first impressions of the system?” or “is there anything you would change about the system?” Using these open-ended questions explore your subject on a deeper level.
5. Target people who spent time on your website
Using surveys on different pages will provide different feedback. Customers who have familiarized themselves with your website will have a greater insight. This is the ideal time to ask what they like best about your website.
As users have shown engagement, this means they are happy with their online experience. High traffic can lead to high conversion rates.
As tracking metrics can maximize company productivity, so can tracking successful survey results. Knowing why a customer engaged with your site provides you with a fuller understanding moving forward.
6. Use an exit survey
It’s important to know what users like about your website, but it’s also important to find out what they dislike. If you aren’t aware of the negatives and the barriers in your site, how can you ever improve?
When customers cancel their subscription or leave items in their basket, exit surveys can provide you with valuable insight. Placing these surveys on these pages can help identify your site’s issues.
Exit survey questions include:
- What made you cancel your subscription?
- What can we do to improve your online experience?
- Did you find everything that you were looking for?
As a website owner, you can have an overfamiliarity with your website that can lead to blindness. You may not be able to see the issues that could affect your users because it’s no longer new to you.
7. Pop-up customer surveys
There are different survey types for different locations on your website. Displaying a pop-up survey on your website is the easiest way to receive feedback. It grabs the attention of your website visitors.
Rather than applying popups on landing pages, which may annoy your prospective customers. It is better to trigger these popups after two or three pages of engagement, that way only targeted customers will view them.

A website pop-up survey should be kept short with at most 3 questions. It requires minimal effort to complete and doesn’t direct the visitor away to a different page. Personal information isn’t required so user privacy is not an issue.
Pop-up surveys should focus on questions relating to website appearance rather than in-depth questions.
8. Use live chat
As customers are already on your website, they will be more likely to use live chat to give feedback. The feedback given will be more accurate as it’s issued in real-time.
It’s convenient for your users and cost-effective for you. Around 73% of customers find live chat the most satisfactory form of communication with a company. As you are available during their engagement, you can track any customer issues that may arise and address those for future purchases.
It benefits both you and your customers. Imagine if a customer needs help with how to use YouTube parameters, the live chat function provides easy access to this help. It also tells you there may be issues with the current parameters which need addressing. It’s a win-win situation.
9. Put a feedback button on your website
A feedback button or widget usually comes in the form of a small icon that opens up a mini-app. Placed anywhere on your site, it provides users with the option to give feedback to the individual pages they are on.
By clicking on the icon, users will answer a short survey alongside an open-text question in which they can elaborate. It can also provide the user with the opportunity to give feedback on a question that hasn’t been asked.
Whereas up until this point, users have been providing feedback to pre-approved questions. A feedback button gives the option to relay any issues that you may not be aware of. It’s putting feedback in the user’s control.
10. Create a survey that doesn’t harm the website experience
Your goal with feedback surveys should not affect your user website experience. It’s about finding the right time and place to ask for feedback.
Pricing questions should be asked at the pricing stage, rather than on the landing page. It’s about being aware of what is relevant.
Another example would be including an on-page website survey (surveys on a specific page). These appear at the bottom of a page with insightful questions relating to that page. An example would be asking the question “did you find everything you were looking for?” on an FAQ page.
Avoid using the dreaded intercept surveys. These surveys intercept a customer’s journey. They interrupt a user’s experience and are a surefire way of losing a future customer.
Wrapping up
User feedback is like differentiated instruction within the classroom. As students learn through individual methods of teaching, so will your website through individual feedback. Every user is different, every user will provide a different experience. It’s up to you and your website to make sure they are all heard.





