Within WooCommerce, you can create multiple Shipping Classes. These custom Shipping Classes are useful for changing shipping prices based on the type of product. You can charge a shipping price of $5 for Product A, and a shipping price of $10 for Product B. You can do this per item quantity, or per cart.
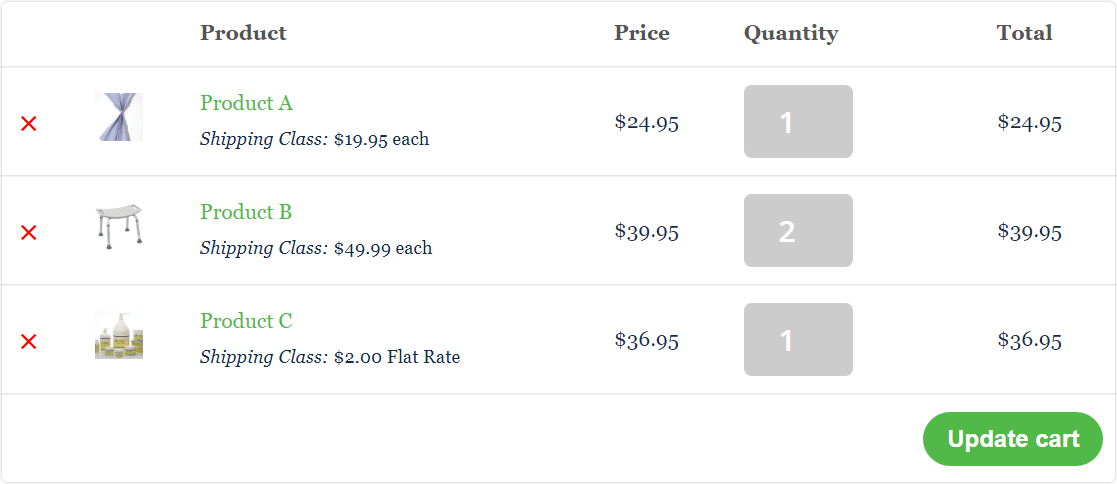
How you wish to set the pricing associated with your WooCommerce Shipping Classes is up to you. But what if you want to display the Shipping Class to your customer, within the shopping cart? It may be useful for your customer to know what Shipping Class is associated with each product in their cart.
Add the Shipping Class in the Shopping Cart
Once you’ve configured your shipping classes for your products, you’ll now want to display them below each product line item in the shipping cart. You can use the woocommerce_cart_item_name filter hook to achieve this. Essentially, you’ll be modifying the existing Product Title by adding new information to it.

The code:
Using the PHP function, you can customize the output of the Shipping Class as needed. To start, this code can go into your functions.php file:


