Sliders are awesome! They look great above the fold, and generate a lot of click through — but the fact of the matter is, they slow down site performance. We can mitigate that by utilizing smaller, better compressed images — but what do you do when that’s not enough?
Thankfully, the great folks behind Smart Slider 3 have built in optimization options that will speed up the load times, and allow that fantastic slider to stay above the fold:
-
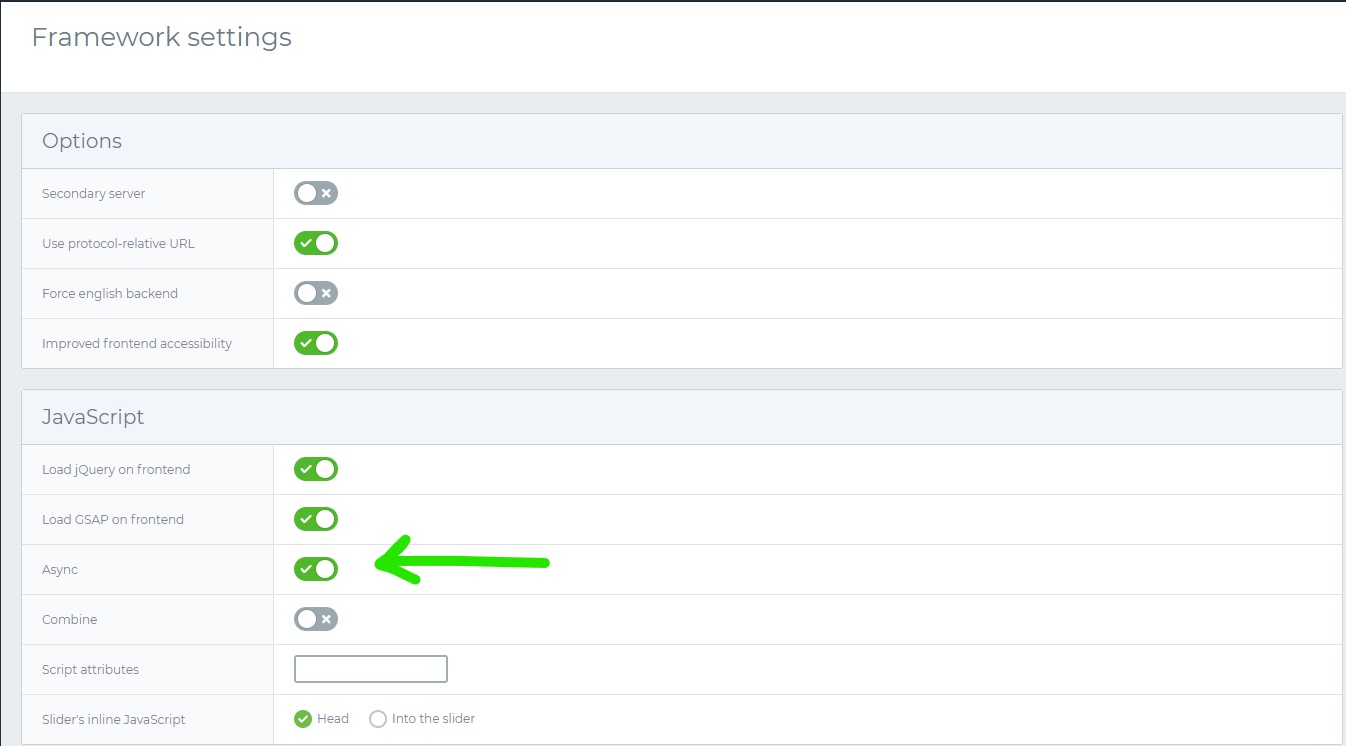
First, we want to async the scripts that are loaded for the plugin.
This option can be found right in the settings. Navigate to Smart Slider > Framework Settings > Javascript. Here we’re able to toggle on the Async feature.

That’s it. Simple. Quick. Easy. -
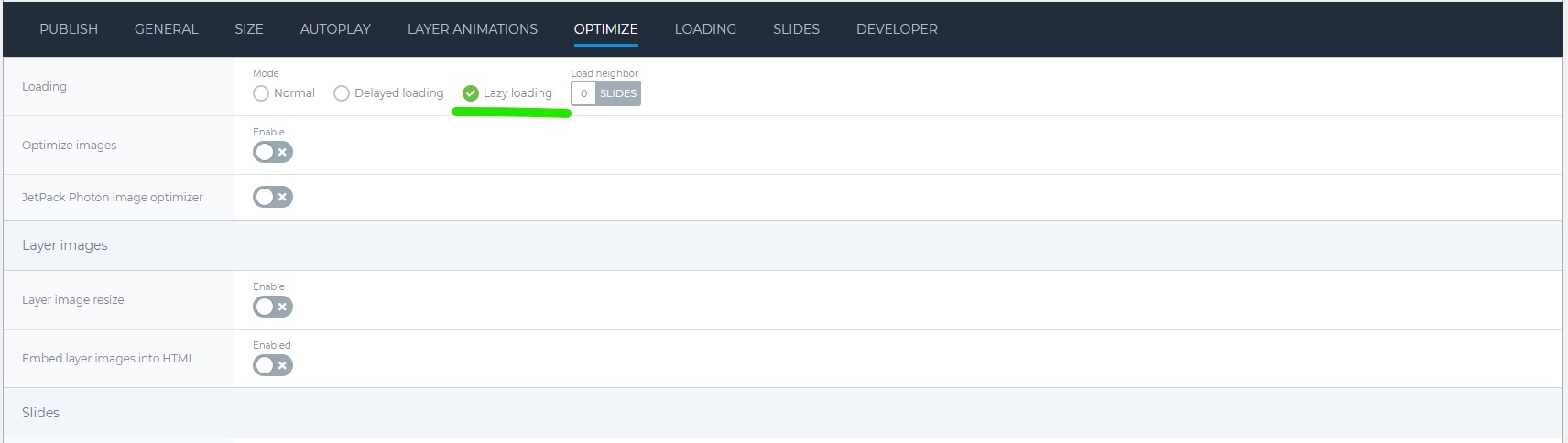
Next, we’ll want to take a look at the specific slider in question, to utilize the lazy loading function. Lazy Loading allows us to defer off screen images, and specify how many additional slides to load behind the visible content.
Select the slider you wish to enable Lazy Loading on. Select the Optimize Tab, and check the Lazy Loading option under Loading. If you have several larger images, you may wish to have it load 1 neighbor behind the content, which will defer all others. It’s perfectly safe to leave it with 0 neighbor slides loaded.

With these two quick little tweaks, your slider should be loading faster than ever! Happy Sliding!





