Designing a WordPress website can be a huge undertaking. Even small-scale projects typically require hours of building to achieve the perfect look. Unfortunately, if you’re racing against the clock, this task only grows more challenging.
Fortunately, a strict deadline doesn’t have to affect the quality of your design. By taking advantage of the time-saving features offered by the WordPress Divi Builder, you can optimize your process for maximum efficiency.
In this article, we’ll introduce you to the basics of Divi Builder. Then we’ll walk you through five ways you can use it to speed up your designs. Let’s dive right in!
An introduction to the WordPress Divi Builder
Page builders can play a crucial role in creating a new website. As such, it’s no wonder that they’re used by professional developers and newcomers alike. Nevertheless, not every page builder tool is the same. A few stand out above the crowd – and the WordPress Divi Builder is one of them:

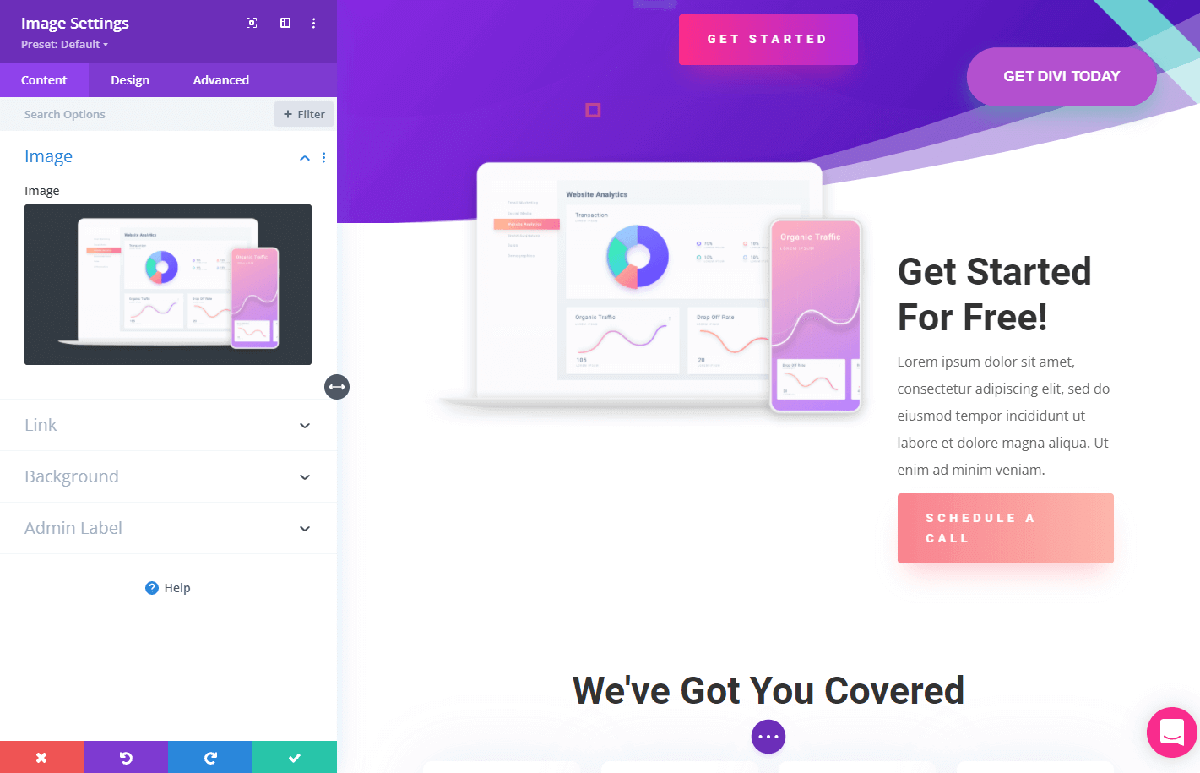
There are a few reasons Divi Builder is one of the best site-building resources out there. For one, it offers a ‘what you see is what you get’ interface that eliminates the need for constant front-end check-ins. Instead, you can view your designs and changes in real-time.
The design options within that interface are user-friendly as well. With clearly-labeled settings and intuitive controls, you don’t need to be a tech expert to achieve the look you’re going for.
You also get a lot of control over your site’s overall design. Most modules offer you two main options: change one specific area or apply that change to your entire site. That way, you can control the smallest details and the largest aspects from the same place.
Speaking of modules, Divi Builder uses these individual pieces to speed up work with pre-made elements. Some examples include:
- The Tabs Module, to consolidate several pieces of information into one area
- A Social Media Module, which can help keep your audience connected
- The Fullwidth Portfolio Module, to easily show off your work
Additionally, this plugin comes bundled with the Divi Theme. This theme has been optimized to work with the builder, so it can save you time and help you avoid compatibility errors. However, you’re not limited to this design: most quality themes will work just fine with Divi Builder.
5 ways to design a WordPress website in no time at all (featuring Divi Builder)
Fortunately, you can get the benefits of the WordPress Divi Builder without sacrificing speed. Here are five ways you can leverage Divi Builder to design your website as quickly as possible.
1. Build a layout library
Each website is unique, and this principle also applies to each page on your site. However, there will also be plenty of common elements. If you’re looking to reuse certain parts of your design, we recommend Divi Builder’s layout library.
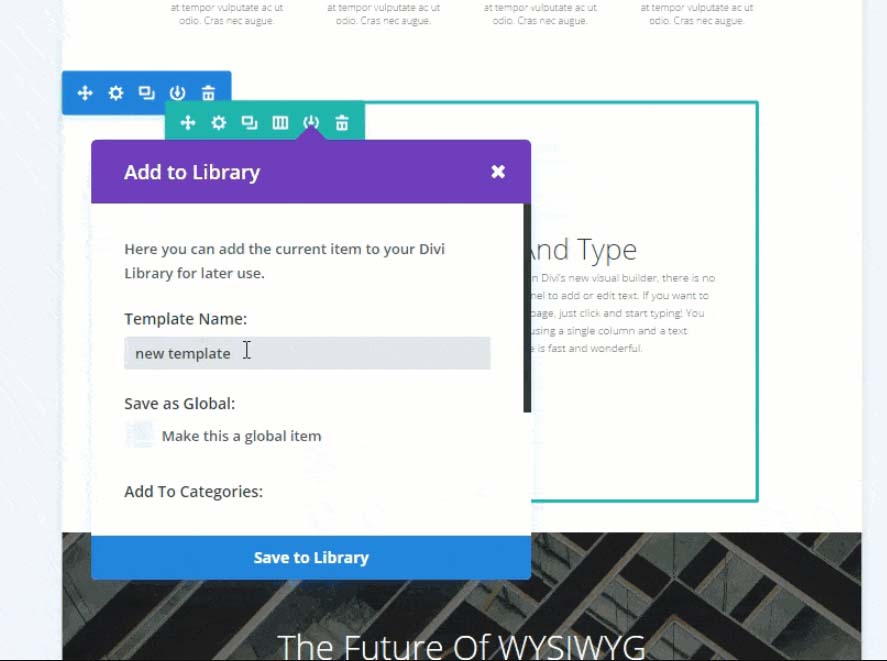
This is one of Divi’s best time-saving features. First, you build the element you’d like to store. It doesn’t matter if it’s a layout, section, row, or module – any of these will do. Then you hover over it and click on the save icon:

From there, you can name your template and click on Save to Library. You’ll also see the option to Make this a global item. Select that if you’d like to update all versions of this template whenever you make changes. This is particularly useful for important items like landing pages.
After that, this design will be saved to your personal library. You can then reuse it wherever you need to – there’s no need to build it all over again. Simply navigate to Divi > Divi Library > Add from library to see your options.
This can really speed up your site-building process. What’s more, it doesn’t just apply to your current project. You can use these resources on any site you use Divi Builder on. That means you can use these layouts to build your next site even faster.
Finally, another long-term benefit of the layout library is that you probably won’t need a child theme anymore. You’ll be able to personalize your site without worrying about editing code or future-proofing. Thus, it’s an easy way to customize the best themes to perfectly fit your needs.
2. Consider post templates
On most websites, consistency is key. A universal, well-designed post template can add a sense of cohesion to any site. This is especially true for blogs that cover a lot of different topics from several different authors.
If you’re looking to create this similarity in the quickest possible way, we recommend using post templates. These are site-wide structures that will take a post’s information and translate it into a customized design.
As such, you won’t have to worry about building lots of different pages. A little bit of work on these templates will not only save time during the design process, but can also guarantee a beautiful front-end result long after you’ve completed the project.
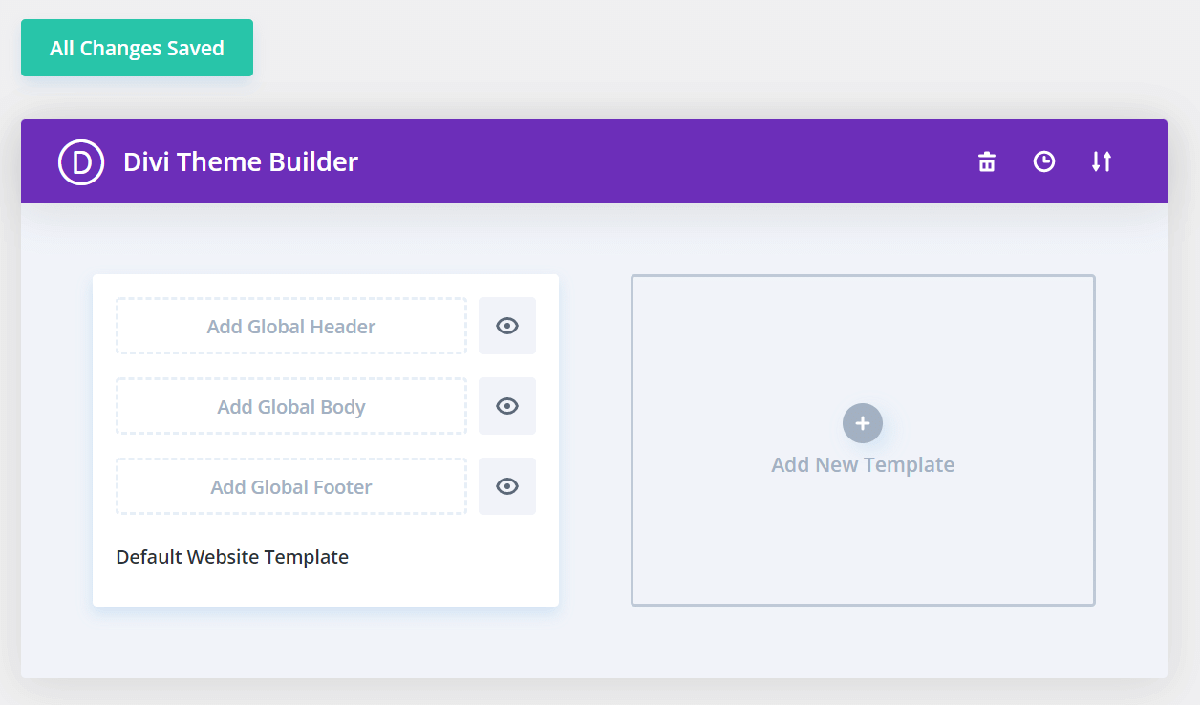
Here’s how it works: First, you build the template with various modules. You can start by going to Divi > Theme Builder > Add New Template:

The only module you need to include is Post Content, since that’s what will display the actual post. However, you can also get extremely specific with the design. We recommend that you include other modules as well, such as:
- Comment Count to show off each post’s engagement levels
- Related Posts to encourage users to explore more of your web presence
- Author Box to personalize the creator behind each post
Once you’ve perfected and saved your template, you won’t have to worry about tweaking any future posts. Instead, you can rest assured that your design will carry over where needed, and move on to building the rest of your website.
3. Use premade layout packs
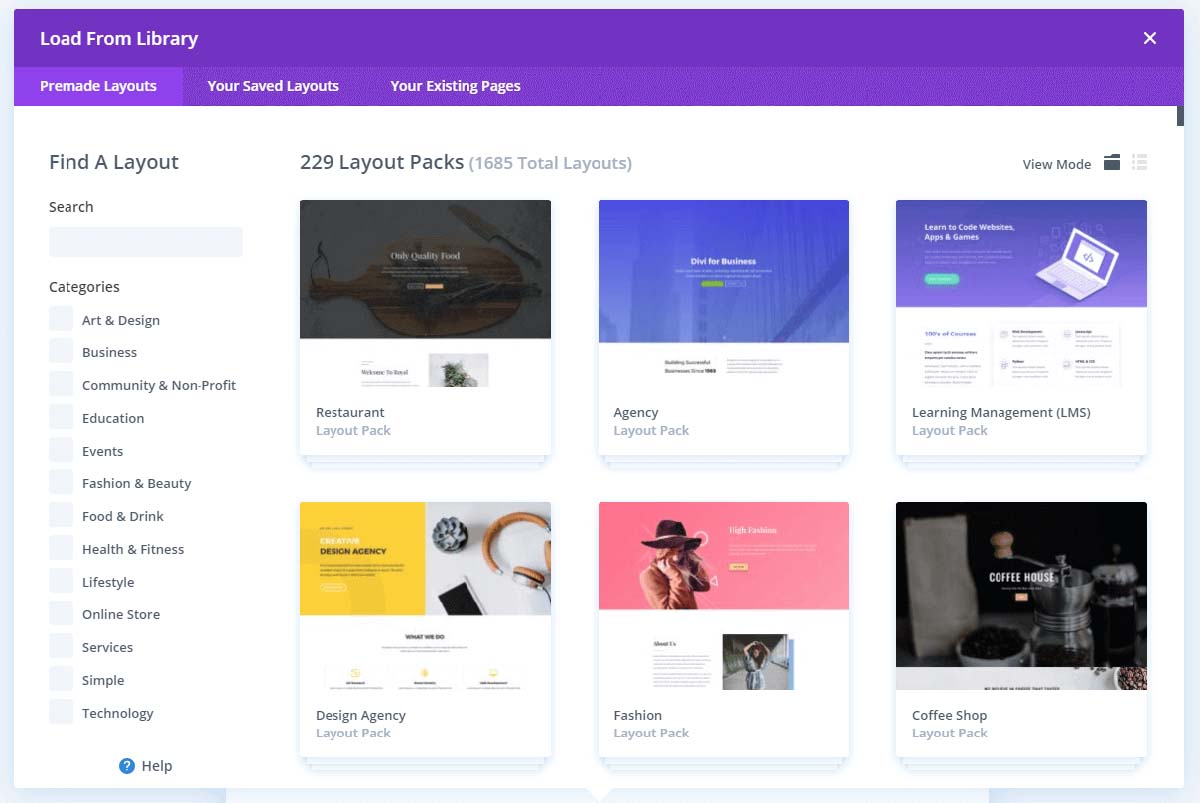
If you’re really short on time, you might need more than a few self-built layouts to quickly complete your website. For a faster start, consider checking out Divi’s library of out-of-the-box layout packs:

These resources cover many different niches and design styles. That means you can scroll through the library and pick out the one that most closely fits your needs.
Most of these come with templates to cover a full website – landing pages, 404 errors, and home pages included. In theory, this means you can build an entire site using one pack. However, you can also pick and choose which elements you want to apply from each pack.
Moreover, these packs are entirely customizable. Thus, you can use one as a base and then tweak whatever settings you need to. You might just want to replace stock photos with your own or overhaul the entire design – it’s up to you.
4. Use keyboard shortcuts
Keyboard shortcuts can be incredibly handy. Even most tech novices are familiar with the well-known copy/paste functions.
Keystrokes like these might not seem like the biggest time-saver, but all those saved seconds can really add up. This can be especially true for a program like Divi Builder that has a wide range of different features.
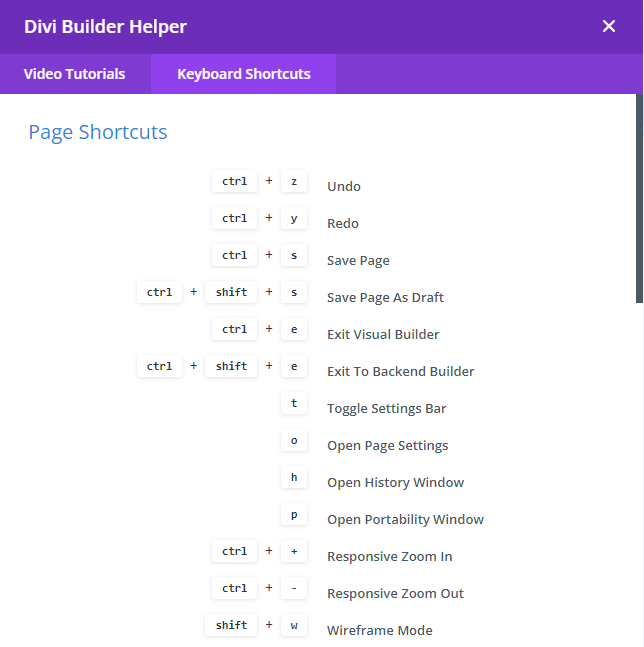
Divi comes with a list of custom keyboard shortcuts that you can use to speed up even the smallest tasks. To view these, simply press the ? key in the builder to bring up a full list:

You probably don’t need all of them, so learning each one might not be the best use of your time. However, understanding just a few common shortcuts can be helpful, including:
- T, which will open up your settings bar
- Shift + r + up/down/left/right, which will increase row padding by ten pixels in the direction of the arrow key you choose
- Ctrl + -/+, which will zoom your screen out or in
This is also a time-saving feature that gets better with experience. If you find that you’re consistently repeating a task, you can always check to see if there’s a keyboard code you can use instead to decrease the time you spend completing it.
5. Create reusable layout blocks
Reusable assets are a key selling point for any page builder tool. Our last tip involves another way to recycle your work and quickly get the most out of it: saved blocks within the WordPress Block Editor.
If you’ve invested in Divi Builder already, chances are you’ll probably be using that interface for most of your editing. However, sometimes you might need to make quick changes within the Block Editor. Alternatively, you might want to reuse assets when creating a unique post or page.
The Divi Layout block can help you do this. First, enter the WordPress Block Editor. Then add the Divi block and select Build New Layout:

From there, you’ll be able to use Divi Builder to design within that interface. As with the full builder, you can start with a premade layout or build from scratch. However, you can work on a smaller and more unique scale without launching the main program.
This feature can also be helpful if you’re working for a client. That’s because they can use the reusable blocks you create to carry your design over to future pages and posts they make themselves. For more information on this process, you can check out our full Divi guide.
Conclusion
Nobody ever said that website design was easy. In fact, it can be quite a challenge – especially if you’re trying to complete a project as quickly as possible. Fortunately, knowing just a few tricks can help you use the WordPress Divi Builder to create a feature-filled site more efficiently than ever before.
In this article, we showed you five ways to design a WordPress website with Divi Builder in record time:
- Build a personalized layout library for current and future use.
- Consider using post templates to cut out some of your work.
- Use premade layout packs for a jump start.
- Learn a few keyboard shortcuts to limit the number of necessary clicks.
- Create reusable layout blocks to help with quick WordPress Block Editor changes.
If you’re looking for a high-quality website without all the time pressure and hassle, FreshySites has you covered. Consider using our site design services today!

