WordPress is a beginner-friendly platform, but that doesn’t make it less intimidating if you’re working on your first project. You may not know what themes are, how the editor works, and what people mean by “blocks”. Learning all of this can take a while, but it’s necessary if you plan on designing your own WordPress website.
There are multiple ways to approach WordPress design. If you familiarize yourself with the different design tools in WordPress, you’ll be able to decide which option will work best for your needs. More importantly, you may not need to touch a single line of code to design your site, depending on the approach you take.
In this article, we’ll teach you everything you need to know about WordPress design. We’ll cover themes, editors, the Customizer, and more. Let’s get started!
An introduction to WordPress themes
WordPress themes are designs that determine the look and feel of your website. Each theme will contain layouts for the homepage, contact and about pages, and other essential sections.
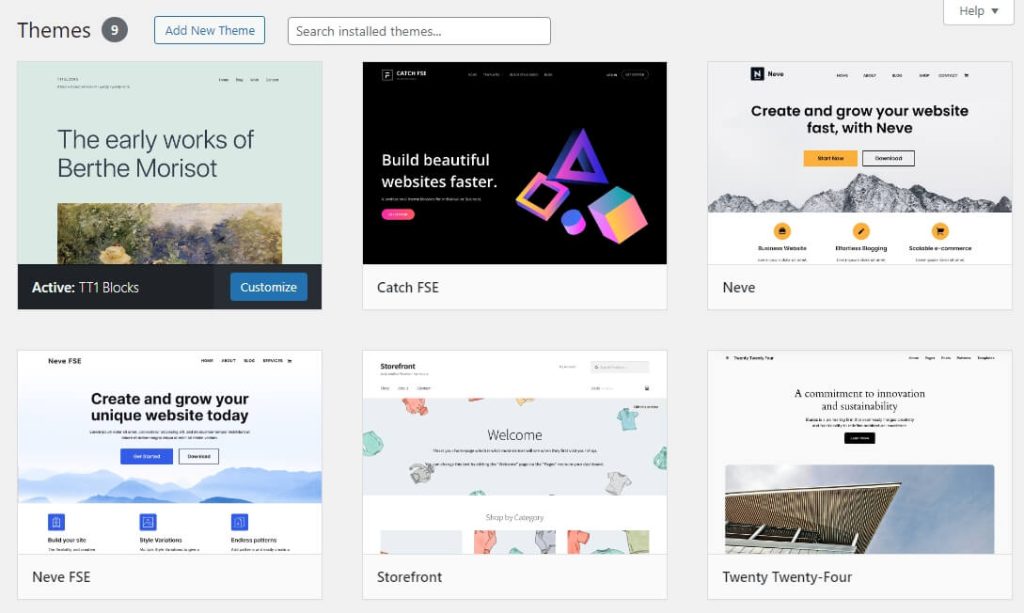
There are thousands of WordPress themes to choose from, including free and premium options. Plus, you’ll find themes for all types of websites, including blogs, online shops, portfolios, and more:

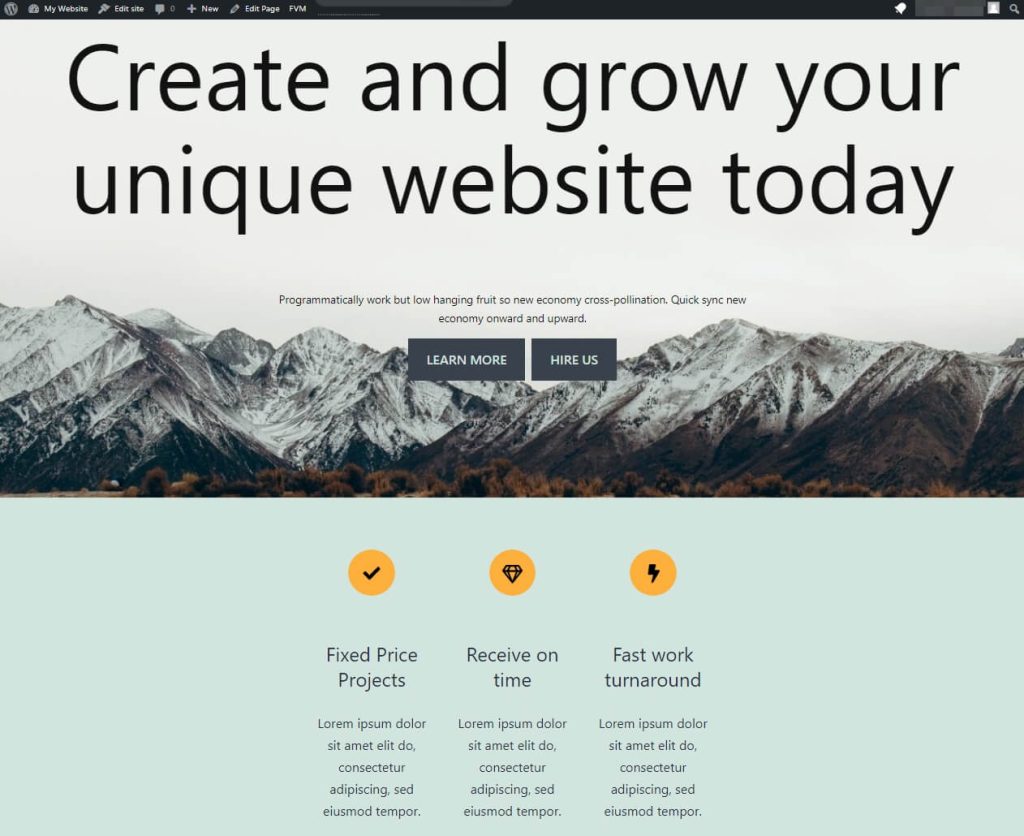
If your website focuses on a specific niche, such as travel, cooking, gaming, or even tech, you’ll likely find a theme that matches the kind of aesthetic you had in mind:

It’s important to note that not all themes contain the same features. Some might include templates for only a few types of pages, while others are more comprehensive and may include different gallery styles, header and footer styles, widgets like contact forms and testimonial sliders, and more.
Additionally, some themes will be compatible with popular plugins like WooCommerce and page builders like Elementor, while others might not work with these tools.
New themes are released all the time. You can install a theme directly from your WordPress dashboard, or purchase a premium option from a dedicated marketplace. Ideally, you’ll want to select a theme that’s compatible with the latest version of WordPress and has a lot of positive reviews from other users.
How to customize your WordPress site (3 tools)
In this section, we’ll explore the different design tools available in WordPress. Note that we won’t be covering page builders as they’re not native to WordPress, but these third-party tools can be very useful if you want to make more advanced customizations to your website.
1. WordPress Customizer
The Customizer is a built-in WordPress design feature that works with most classic themes. If you open the Appearance menu in the dashboard and you see the Customize option, then you have the Customizer enabled on your site. If you don’t see that option, then you’re likely using a block-based theme (more on this later).
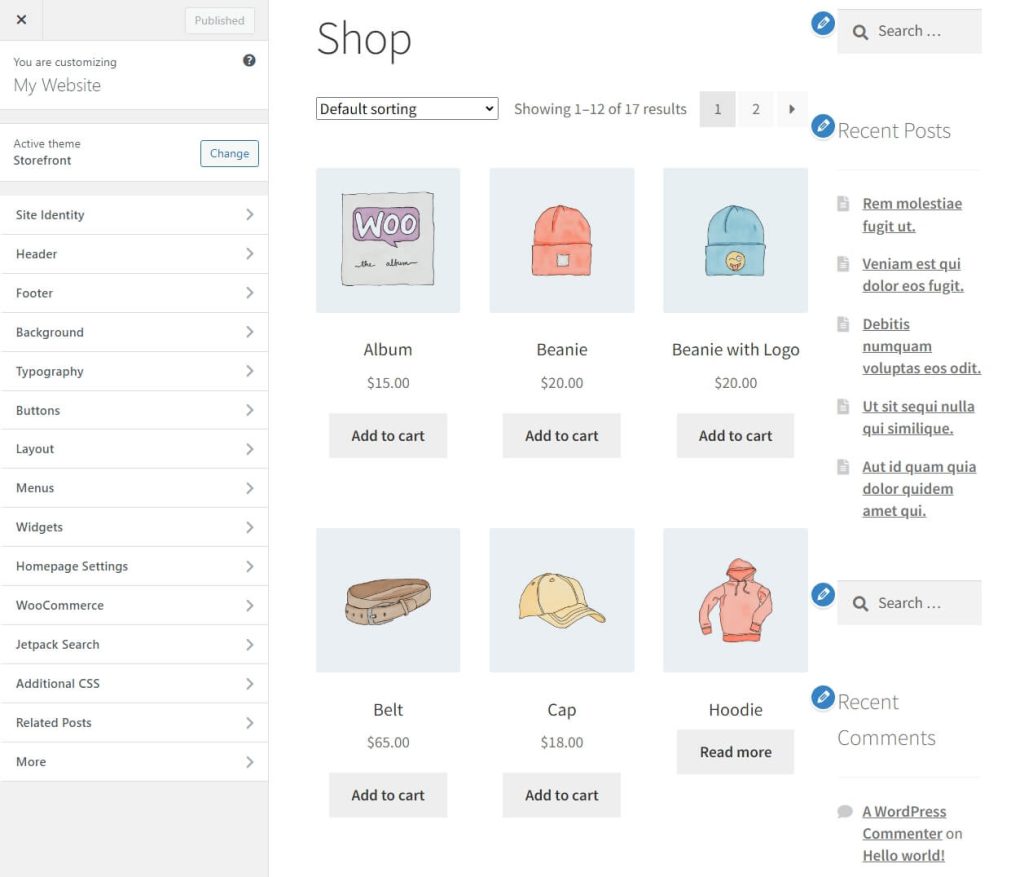
The Customizer enables you to configure global design settings for your website while previewing your changes. For example, you can modify headers, site colors, typography, buttons, footers, widgets, and more:

You can also customize specific elements on the page by clicking on the pencil icons next to them:

It’s important to note that the options you see in the Customizer will vary, depending on the theme you use. Some themes include a broader range of design settings, while others only enable you to make small changes to their templates, such as modifying site colors.
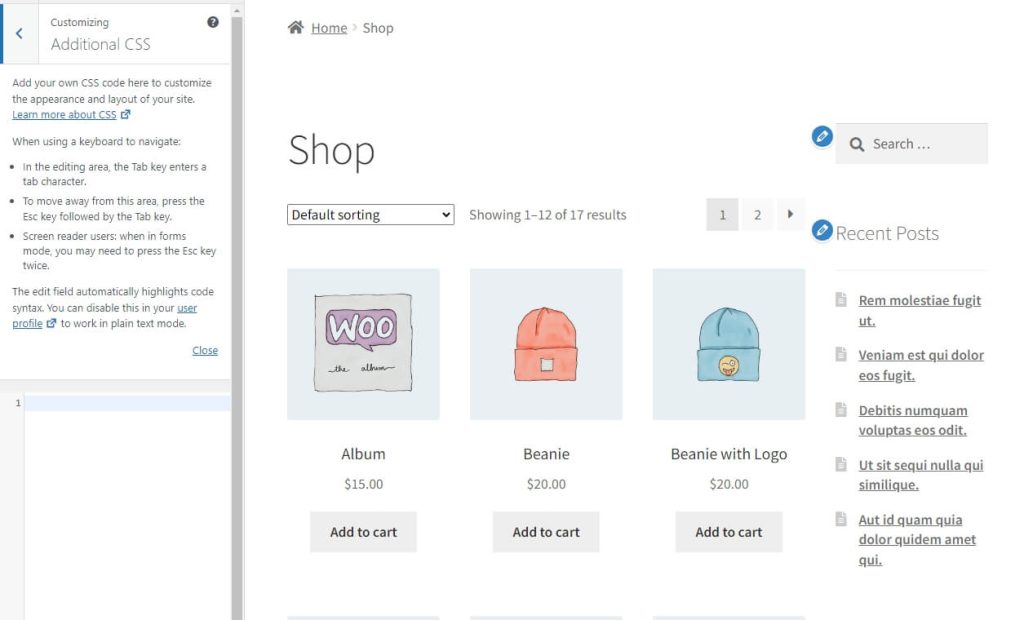
The Customizer also lets you add custom CSS without having to tinker with your site’s files. To do this, go to the Additional CSS tab inside the Customizer and add your code.
For example, you might increase the space between paragraphs, or use a smaller font for captions:

Overall, the Customizer can be a great option if you only want to make small changes to your theme. But if you’re interested in building a more unique website, with custom templates, you’ll need a more powerful design tool.
2. Block Editor
The Block Editor is the base editor for WordPress. It’s a big change from the former Classic Editor and focuses on helping you design a WordPress website with a more visual interface.
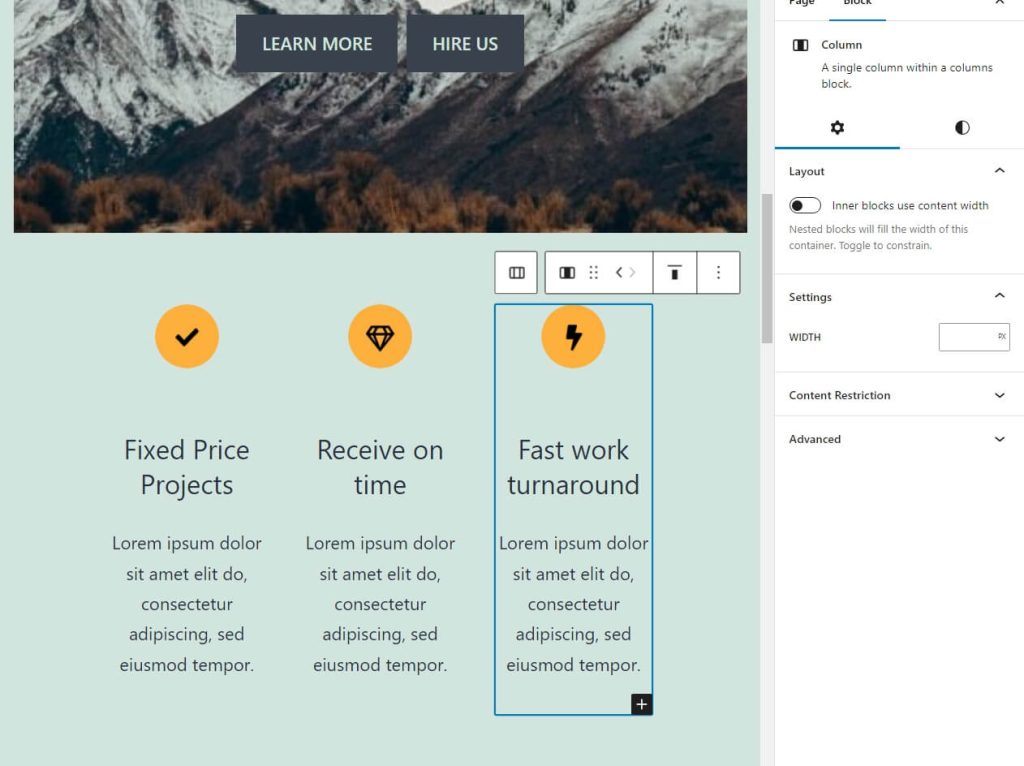
The Block Editor enables you to design pages and posts with drag-and-drop functionality. You can select blocks (e.g. images, text, headings, buttons, etc) and decide where to place them on your page. Each block comes with a set of customization options:

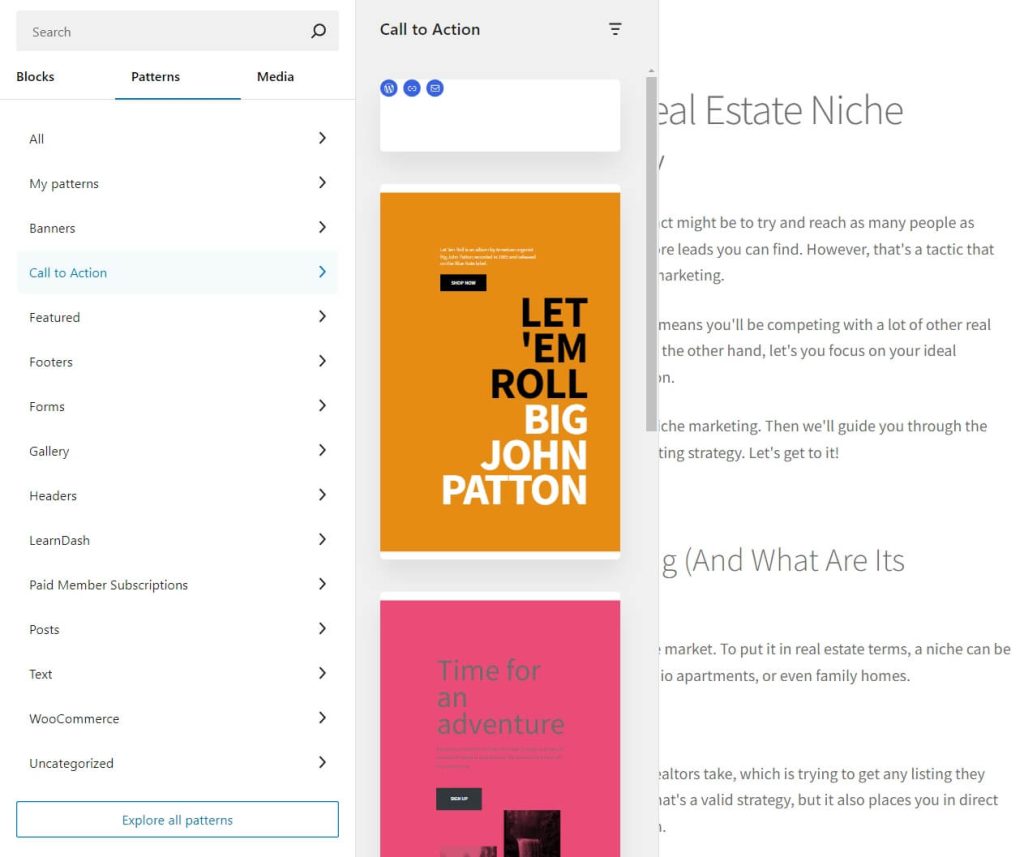
On top of blocks, you’ll also have access to a library of patterns. These are predesigned sections, such as banners, forms, team member blurbs, Calls to Action (CTAs), and more:

Themes come with their own set of patterns, and each pattern is fully customizable as it’s made up of individual blocks.
Note that the Block Editor doesn’t enable you to modify theme templates. Instead, it uses these templates as a base and lets you create and modify the content for each page and post.
If you’re planning to start a blog, the Block Editor will be your main design tool. This is where you’ll write your posts, upload images, add elements like banners and galleries, and insert SEO data like meta descriptions.
3. Site Editor
The Site Editor is the newest design tool available in WordPress. You can use it to customize your theme’s templates, like the homepage and header, but it’s only available with block-enabled themes.
These themes are built from the ground up to work with the Block and Site Editors. They’re made entirely with blocks, which makes them easy to customize.
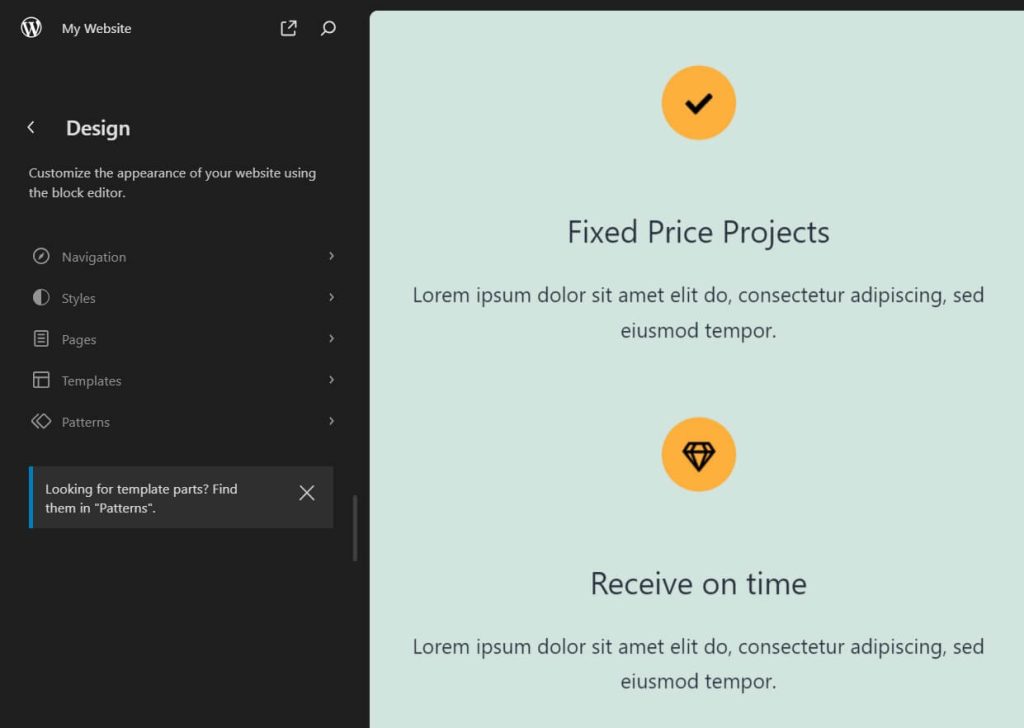
To modify a theme’s templates, go to Appearance > Editor in the dashboard. This will load the editor where you can select the aspect of your site that you want to customize:

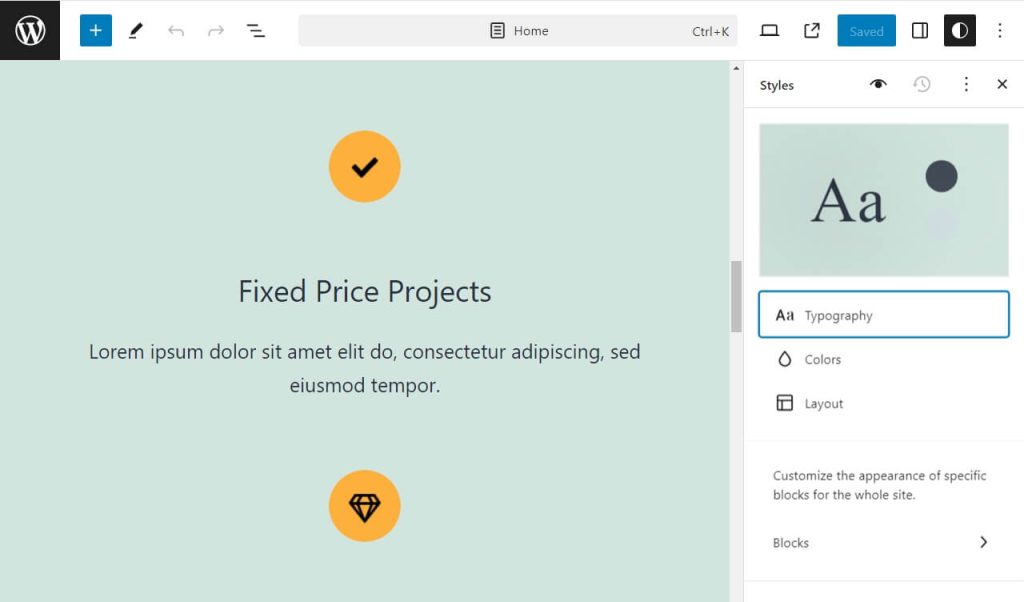
The first two options, Navigation and Style, enable you to configure the menu and change global style settings for your website (similar to what the Customizer does). For example, if you go to Style, you can configure the typography, background color, and more:

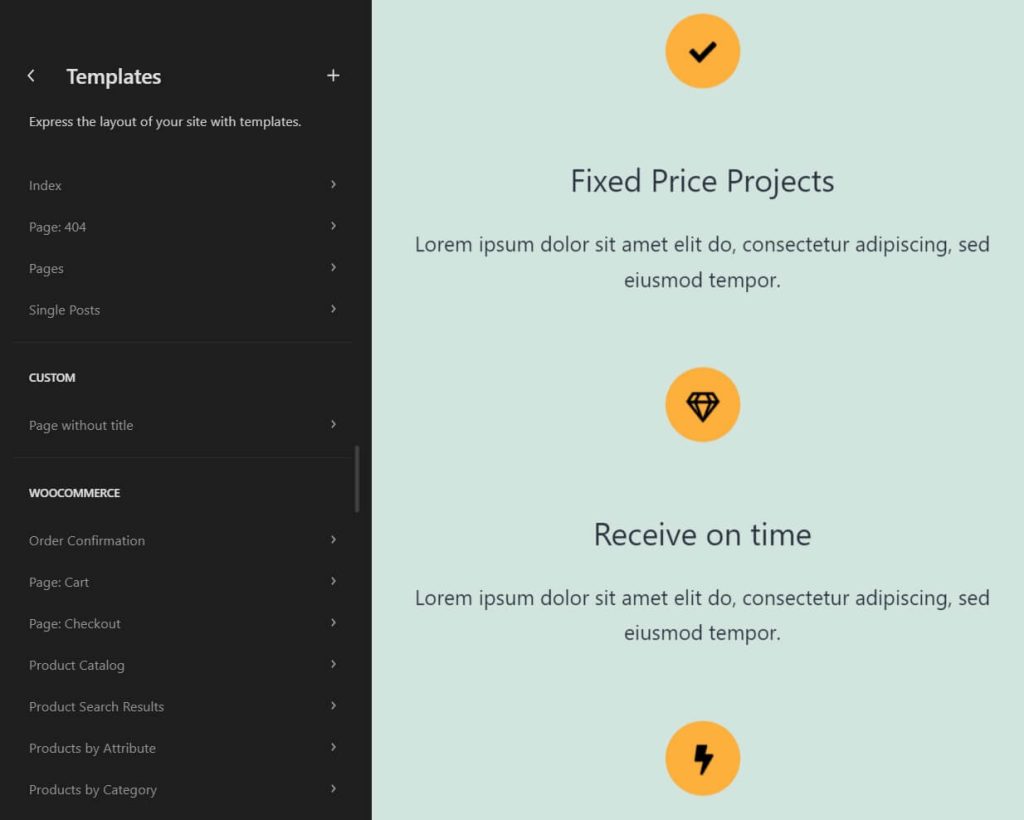
If you select the Templates option, the Site Editor will show a list of designs that you can customize. You can choose any of these options and modify them using the Block Editor:

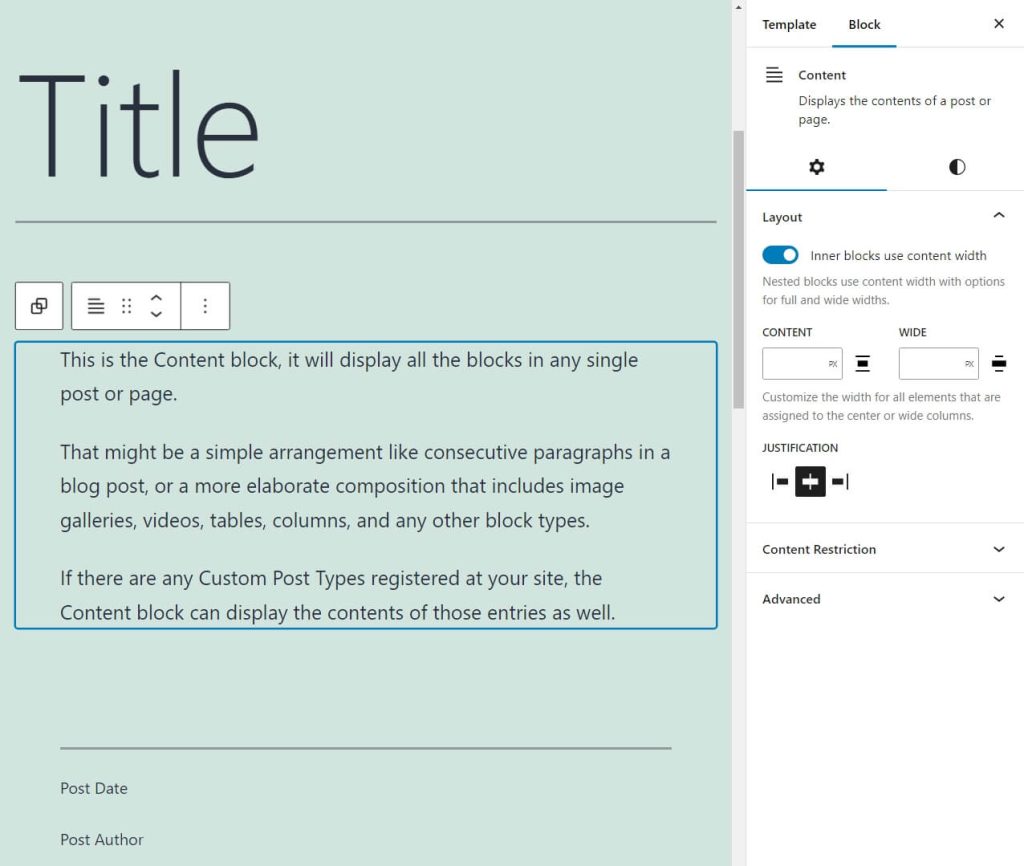
For example, the Single Posts template (which determines the layout of your posts) typically includes a title, the body of the post, a comments section, the post date and author, and other elements. If you select that template, you can re-arrange these elements, remove the options you don’t want, and even add new ones using blocks:

The Site Editor gives you full control over your theme’s style and it makes it possible to modify templates without code. Each theme will have its own set of templates, but in most cases, you’ll be able to edit the header, footer, homepage, archive, 404 page, and other essential sections.
Should you hire a WordPress web designer?
Designing a website can involve a lot of work, even if you don’t have to use code to do it. Additionally, you’ll need to learn the ins and outs of the Customizer, as well as the Block and Site Editors. Until you’re comfortable using these tools, you may have to spend a significant amount of time reading their documentation, and figuring out how to add and customize the elements you want.
If you don’t have the time and patience to master these tools, your best bet might be to hire a WordPress designer. They’ll be able to get your website looking exactly the way you want it and implement the features you need. For example, they could incorporate your brand colors into the design, add elements like call-to-action buttons in prominent places, build forms for you, and more.
Some WordPress designers rely solely on the Block and Site Editors or page builders, while others will create custom themes from scratch for you. They can also use a mix of these tools, depending on your needs and budget. Ideally, you’ll want to discuss the specifics before you hire them for your project.
If you have the budget for it, you might prefer working with an agency. At Freshy, we give you access to a team of designers and developers who can collaborate to build the website you want:

This typically leads to a smoother design process as you’re working with professionals. Plus, it will help you ensure that your site provides a good user experience and that the design is optimized for conversions.
Conclusion
WordPress makes it possible to design a website even if you don’t have any experience in that area. The CMS offers several tools that enable you to customize your site’s design without having to learn code. You’ll also have access to thousands of themes you can use to change your site’s style.
You can start by choosing a theme, then customize the site design with the following tools:
- The Customizer: This editor enables you to make global changes to your site’s design and other minor customizations.
- Block Editor: It enables you to customize posts and pages individually with drag-and-drop functionality and pre-built blocks.
- Site Editor: This lets you edit your theme templates using blocks (but only if you have a block-based theme).
If you’d rather hire an expert to design the site for you, Freshy can help. Tell us what you need and we’ll give you a quote!
Featured image: Pexels





